今回はUnityのPlayMakerというアセット関連の記事です。
先日、Unity上で122個もあるオブジェクトを
正面から写したスクリーンショットを取りたいと思ったのですが、
いちいち「PrintScreen」で画面をキャプチャして加工して…
という作業を繰り返していると時間がかかってしまうので、
PlayMakerのAction機能をつかって自動化してみました。
▼目的
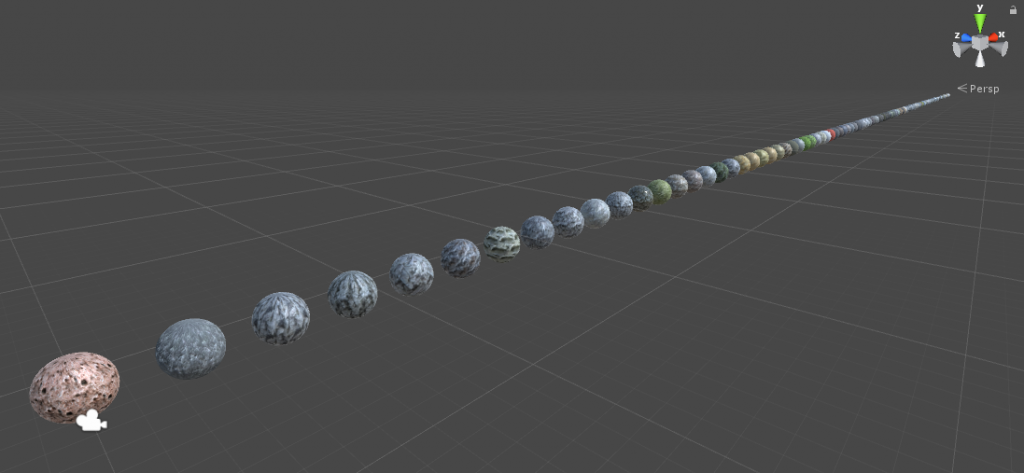
Unity上で作成した大量のオブジェクトを、
1つ1つ正面に置いて撮影したい。
↓元々作成していたこれらのオブジェクト達を…
このような画像を100枚以上、一気に自動で作成したいと思います。
このケースでは、等間隔に配置したオブジェクトをずらしながらスクリーンショットを撮る手法です。
▼手順
(1)まずは、撮影したいオブジェクトを等間隔に並べます。
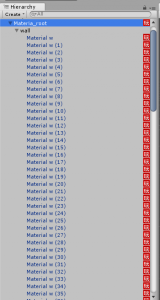
(2)それらのMaterialの親となるrootオブジェクトを作成し、
被写体を子のオブジェクトとして設定します。
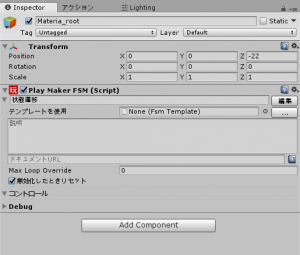
(3)rootの方にPlayMakerの状態遷移を設定。
ここに、
・x軸の位置情報となる変数の定義
・スクリーンショットを撮るAction
・x軸の位置情報の変数の数値の変動
(次のオブジェクトが映るようにずらすため)
・ずらしたあと、再びスクリーンショットを撮る
以下ループ…
という設定を入れます。
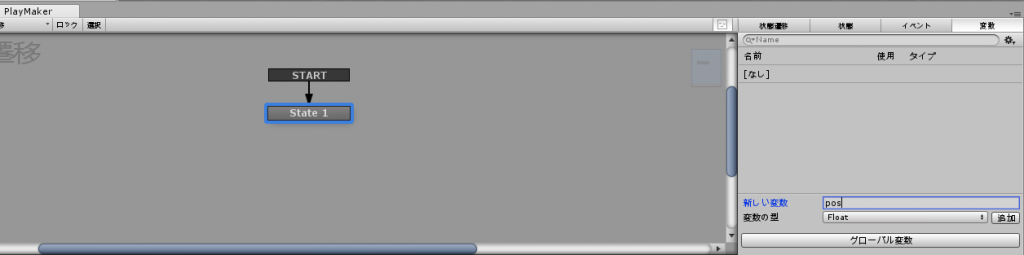
▼PlayMakerの状態遷移の構成
(1)まず最初に、変数を定義します。
「pos」という名前で、float変数を追加。
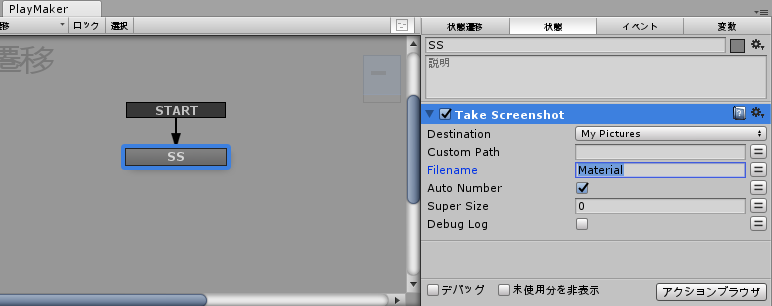
(2)scene開始時、スクリーンショットを撮影するActionを実行するように設定。
「Take Screenshot」のActionを入れ、
ファイル名を入力し、オートナンバーのチェックを入れます。
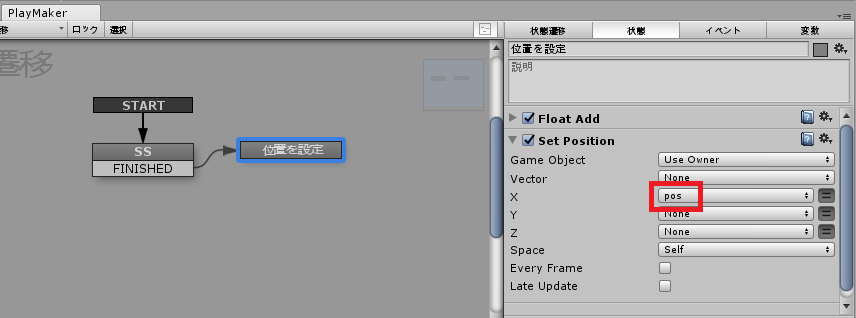
(3)スクリーンショットを撮ったあと、オブジェクトの位置をずらす設定。
「Float Add」を使って、先程作成した「pos」の変数にずらしたい距離の値を入力。
(4)その変数の位置に、rootオブジェクトを移動させる設定。
「Set Position」のActionで、「pos」の変数をx軸に入れます。
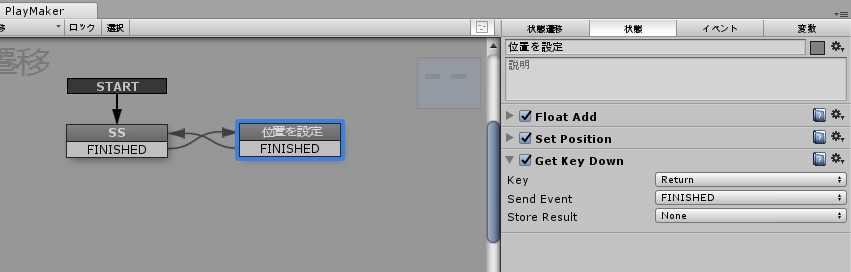
(5)位置をずらしたら、またスクリーンショットを撮るように設定。
今回は「Get Key Down」を使って、Enterキーを押したら状態を遷移させてみました。
(6)以上で設定は完了。
あとは、プレイヤーを実行してエンターキーを押すだけ。
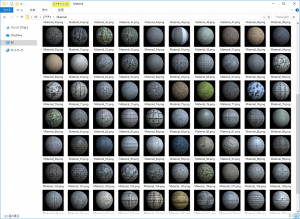
↓指定したフォルダに画像が作成されます
▼まとめ
このように、PlayMakerを使って設定することで、
短時間で簡単に大量の画像を作成するための実装ができてしまいます。
例えば、今回のケースでは122個のオブジェクトを撮影したかったので、
手作業でキャプチャするよりもかなり時間を短縮できました。
また、オブジェクトの位置だけではなく、
画像の切り替えなどと併用することで、
キャラアイコンジェネレーター↓などにも応用が可能です。
Unityで顔アイコンジェネレーターを作り始めた。
効率的に感情表現付きのキャラ絵を量産化できるようになったらいいな。RPGゲームの会話パートとかで使いたい。 pic.twitter.com/wU7ts5c43S— Noseams (@ozora_develop) 2017年8月7日
PlayMakerのようなアセットは使い所が難しい面もあるのですが、
今回のように開発中のツールの作成等に応用するのも面白いかもしれません。
以上、PlayMakerを使った自動スクリーンショット作成でした。