
以前、
「ARtoolKit」を使ってサンプルを動かすまでの記事を書きましたが、
オリジナルのマーカーの作成でも情報収集に苦労したので、
それも記事にしました。
▼マーカー作成の準備
■必要なもの
・ARtoolKitのツール一式
⇒このページの「Download additional unity tools」でDLできます
・ウェブカメラ
⇒PC上でウェブカメラを起動して、マーカーを読み込む際に使用します
▼作成の流れ
■手順
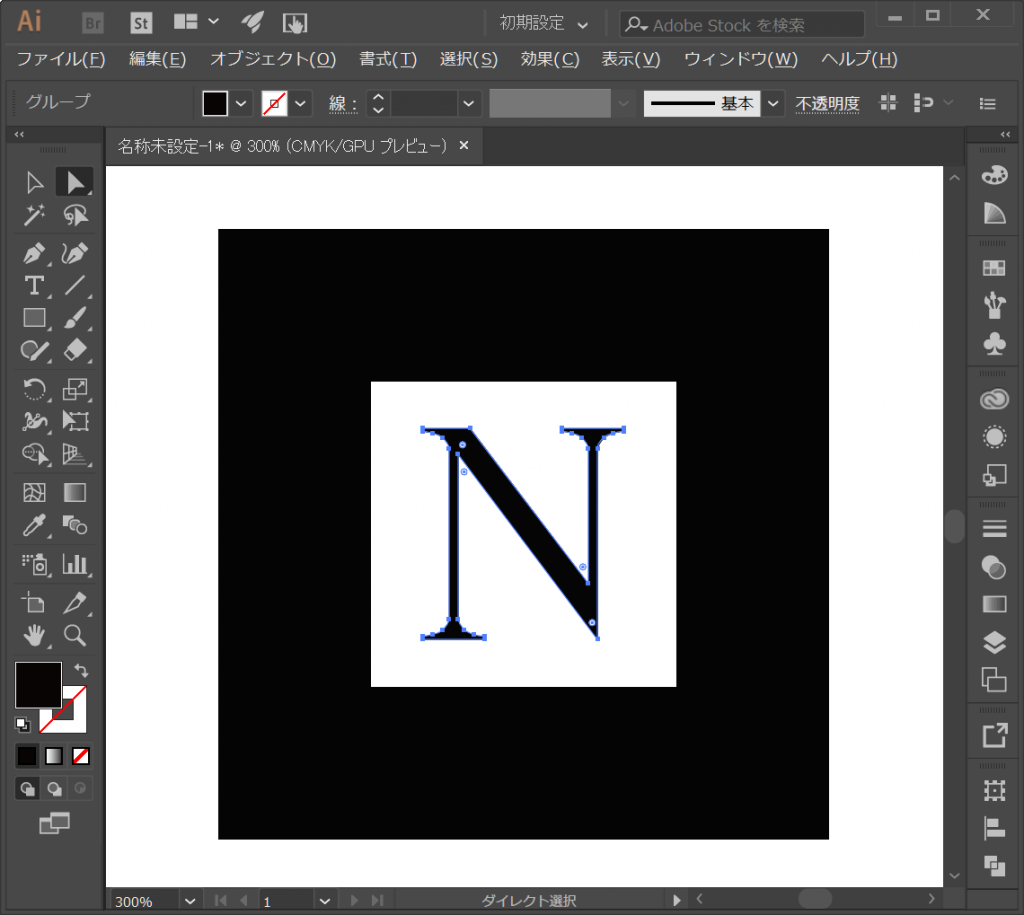
・まず、黒いフチの付いた正方形の中にマーカーとなるアイコンを作成
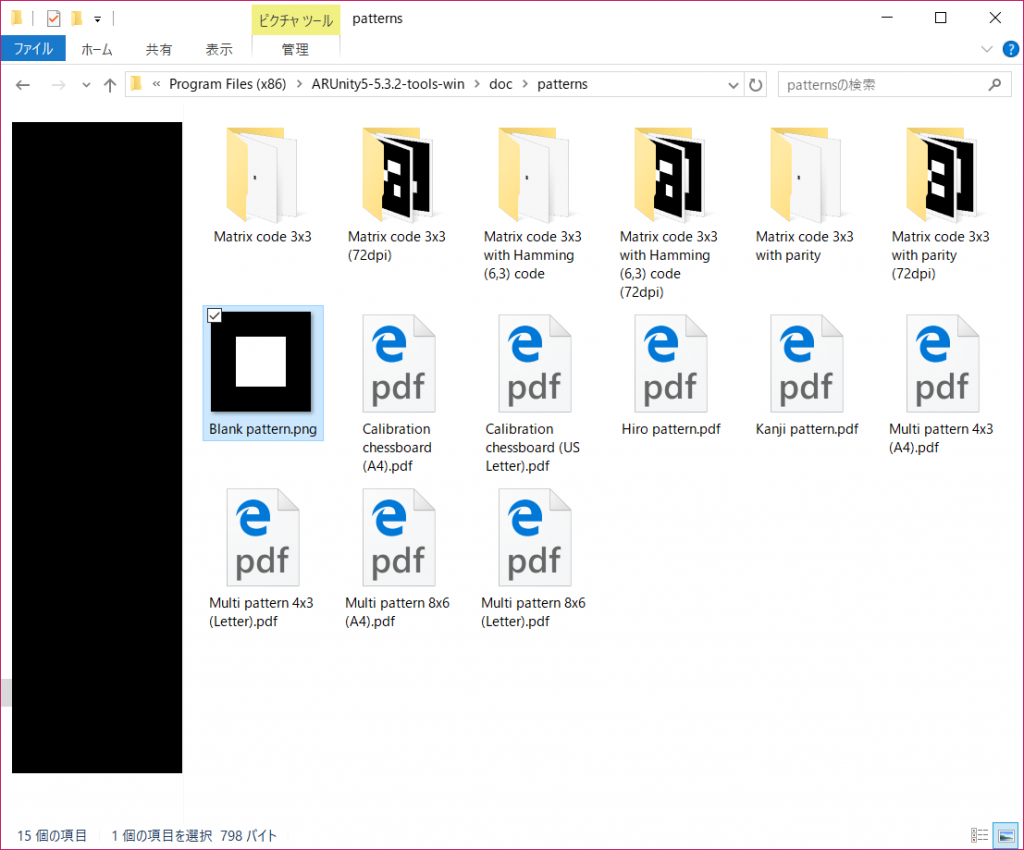
⇒今回は、toolの中の【doc > patterns > Blank pattern.png】をillustratorで開いてマーカーを作成。
・作成したパターンを印刷する
⇒ウェブカメラで認識できるように、真っ白な紙にキレイに印刷しましょう
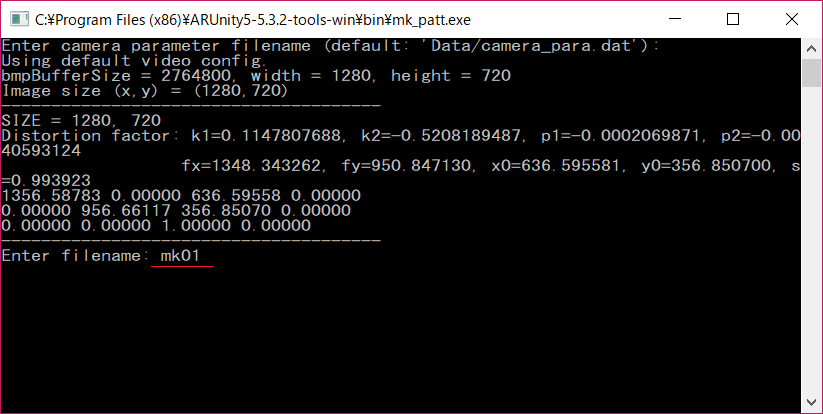
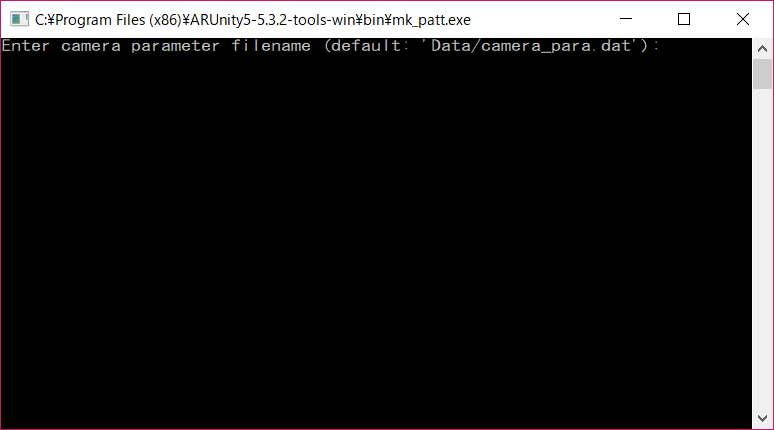
・ツール内の【bin > mk_patt.exe】を起動
⇒「Download additional unity tools」でDLしたツールに入っている「mk_patt.exe」を起動すると、
下の画像のような画面になるので、エンターキーを押す

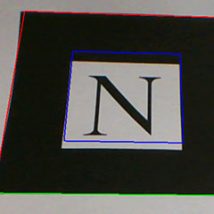
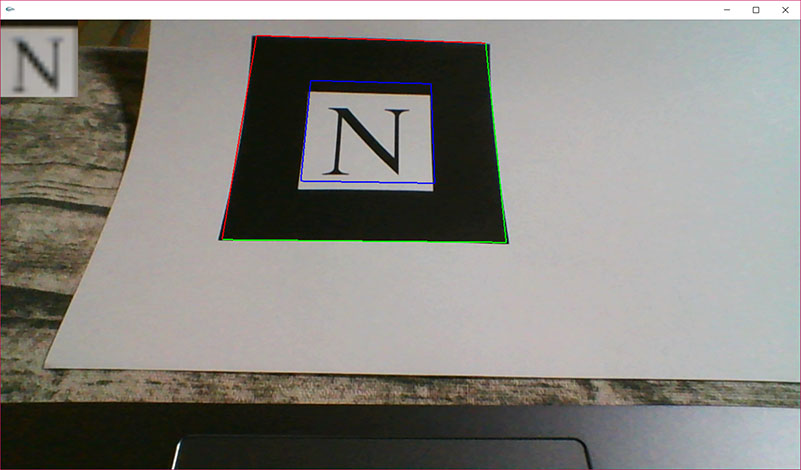
・ウェブカメラに印刷したマーカーを映す
⇒エンターキーを押すとウェブカメラ起動、印刷したマーカーを写す

カメラが黒いフチを認識すると、
その中に描かれたアイコンが判別されて左上に表示される。
・クリックして止める
⇒正しく認識されたら、画面をクリックして一時停止させる。
・先程のウィンドウに戻って、ファイル名を入力
⇒ファイルネームを求められるので、入力。今回は「mk01」とした。
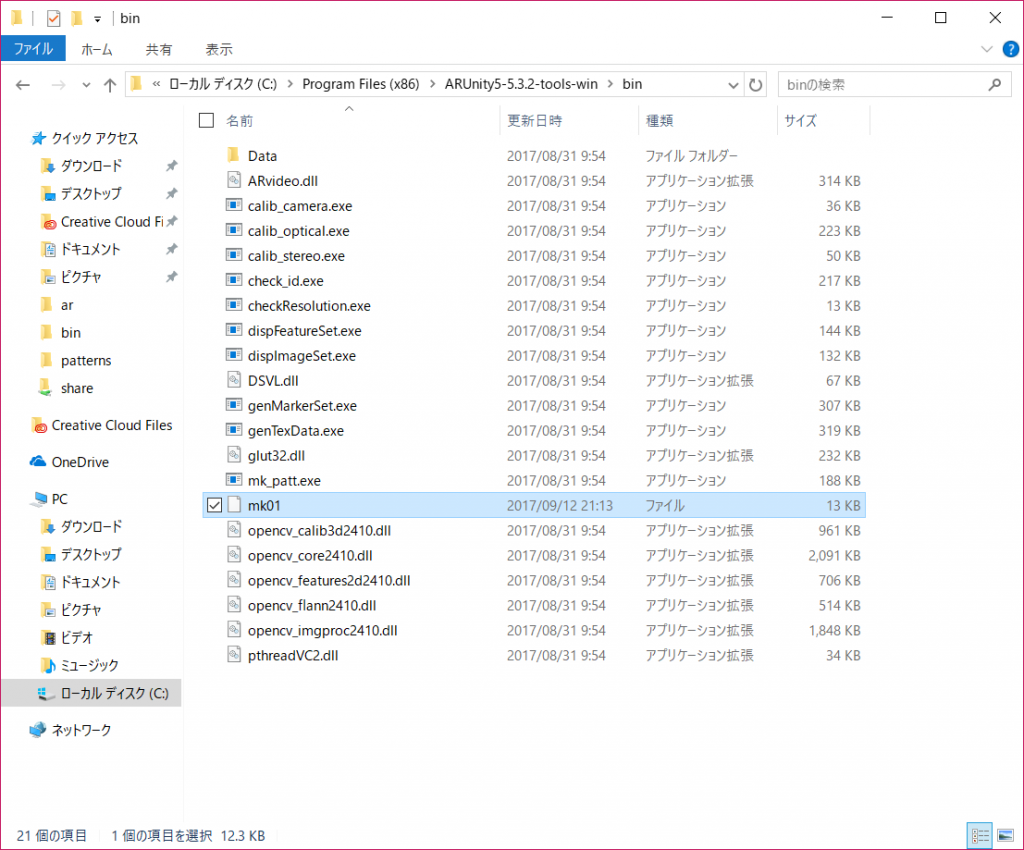
・生成されたファイルをリネーム
⇒ファイル名を入力してエンターを押すと、拡張子無しのファイルが作成される。

そのファイルを、Unityで読み込むためにリネームする必要がある。
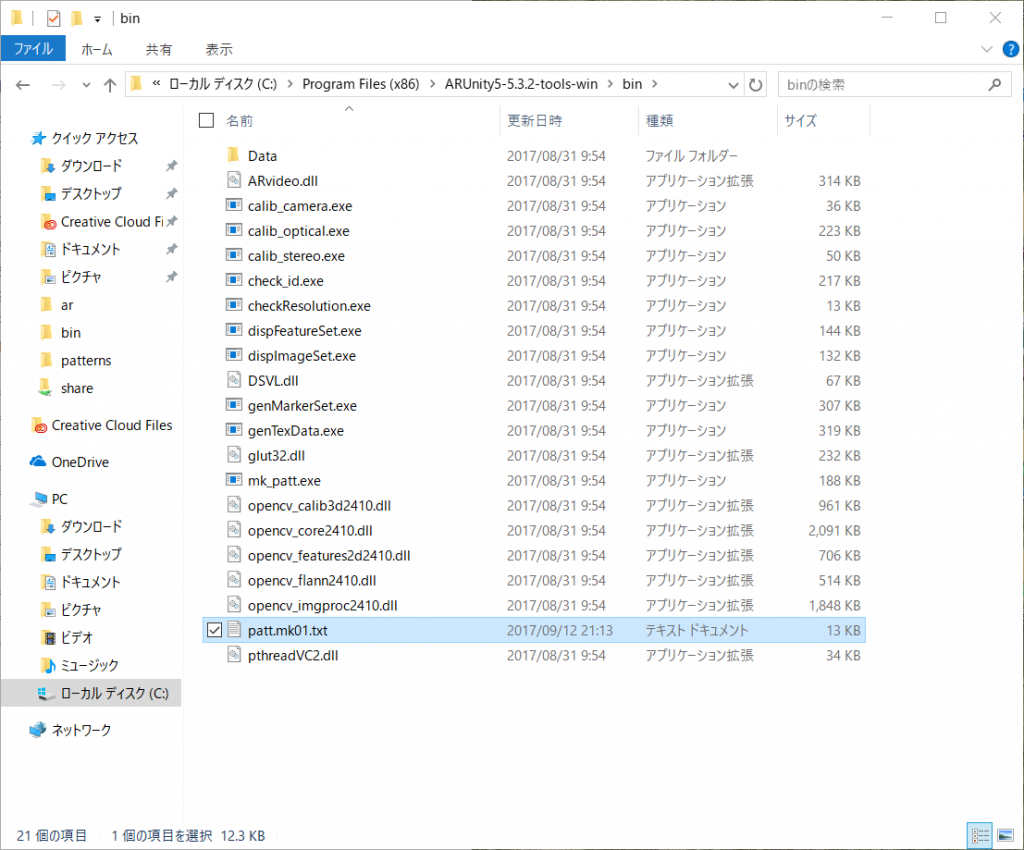
下記の画像のように「patt.マーカー名.txt」という形式に変更する。

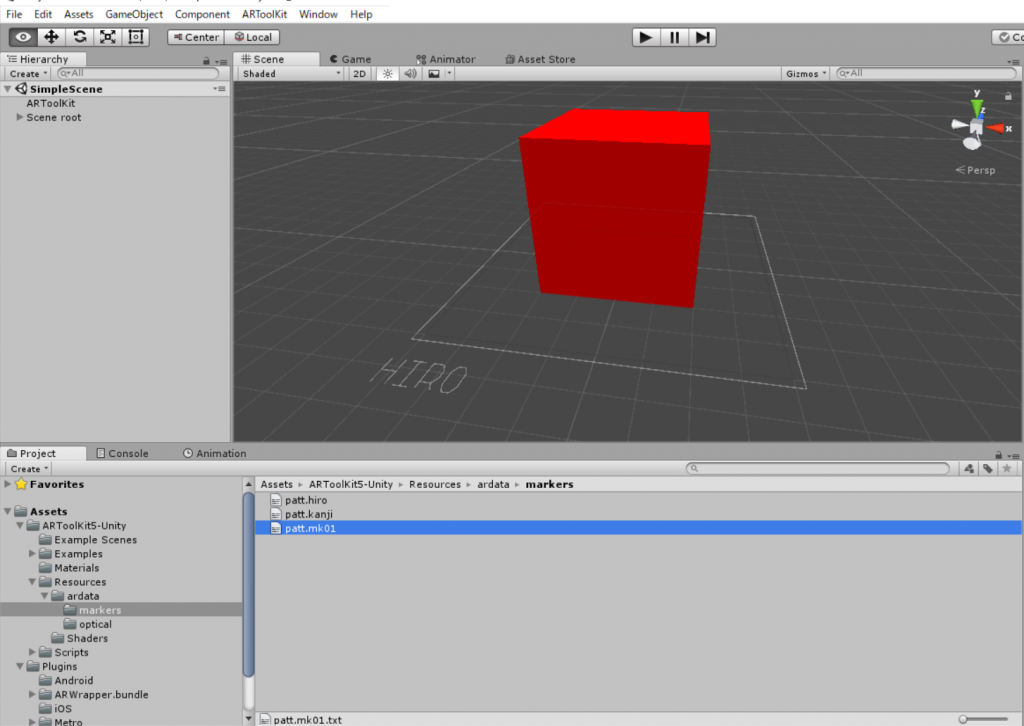
・Unity上で特定のフォルダに入れる
⇒【ARToolkit5-Unity > Resources > ardata > makers】に先程作成したファイルを入れる。

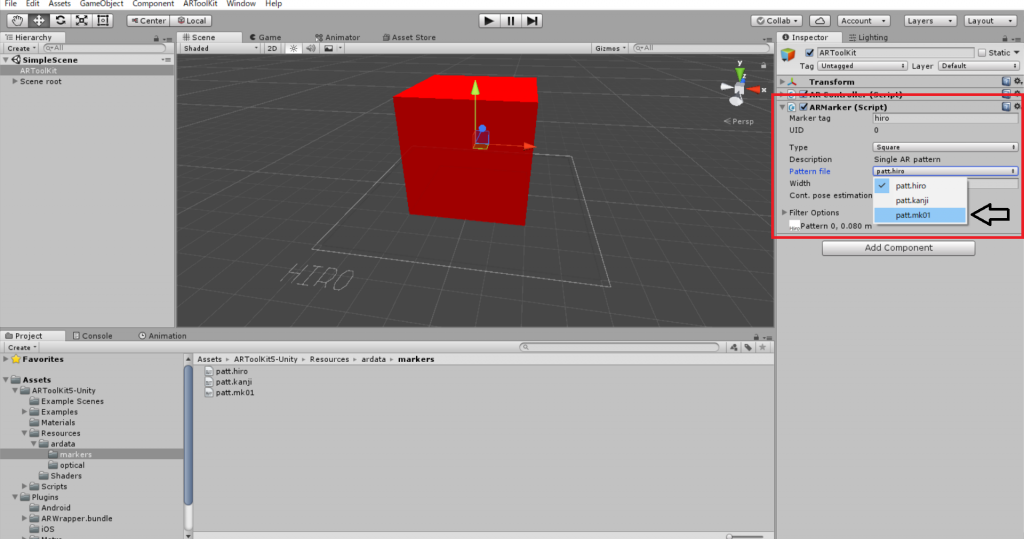
・シーン上の、のパラメータから、作成したマーカー選択
⇒ARMaker(Script)の、Pattern file のリストに先程作成したものが追加されているので、それを選択。

以上で完成。
あとは、実機にビルドして読み込めていれば成功です。
このタイプのマーカーは、Android端末の実機でも高精度で認識してくれるので、
他のタイプで読み取りづらい場合は使ってみても良いかもしれません。